指路:https://github.com/eeg1412/wikimoeNodeJSBlog
链接:https://www.wikimoe.com/post/94r1mfyk
前言
维基萌博客系统是由博主广树大佬开发的一个博客系统,本文章将讲述如何用Docker部署维基萌博客系统
安装Docker和Docker-compose
安装Docker
Docker官方安装脚本
wget -qO- get.docker.com | bash连接你的服务器后,把安装脚本复制粘贴上去并回车,等待安装完成,完成后输入
docker -v 查看是否安装成功,如果出现了类似于以下的文字
Docker version 24.0.6, build ed223bc则安装成功
Docker开机自启动
systemctl enable docker重启或者开机后自动运行服务
安装Docker-compose
Docker-compose安装脚本
先运行这个安装脚本
curl -L "https://github.com/docker/compose/releases/download/v2.2.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
然后再运行这个
chmod +x /usr/local/bin/docker-compose还有这个
ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose等待执行完成,完成后输入
docker-compose version查看是否安装成功,如果出现了类似于以下的文字
Docker Compose version v2.2.2则安装成功
文件管理
我强烈建议专门创建一个文件夹,放置Docker数据以及配置文件,这样子不容易冲突,也容易备份和迁移
mkdir/root/docker-data这段命令的意思是,在root目录下创建一个名为“docker-data”的文件夹,输入
cd /root/docker-data进入“docker-data”文件夹
部署mongoDB6
mkdir mongodb创建一个文件夹,放置mangodb的数据
cd mongodb进入mongodb文件夹
nano docker-compose.yml把下面的配置信息粘贴进去
version: '3.3'
services:
mongodb:
image: mongo:6 #使用mongoDB6
restart: always #保持启动
container_name: mongodb #设置容器名称-这个很重要要记下来
ports:
- "27017:27017" #设置端口
volumes:
- ./data/db:/data/db #数据存储文件夹
environment:
MONGO_INITDB_ROOT_USERNAME: root #Mongodb-Root用户名
MONGO_INITDB_ROOT_PASSWORD: password #Mongodb-Root密码把上面的”root”和”password”改成你需要的值,记住你改的用户名和密码,后面创建集合有用,完事后按“Ctrl+X”,它可能会问你“Save modified buffer?”输入“y“继续,然后它可能还会问”File Name to Write: docker-compose.yml”回车保存退出。
开始部署
输入命令
docker-compose up -d开始部署,如果出现了类似于以下的文字
⠿ Container mongo Started 则安装成功
创建集合
docker ps查看容器ID
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
ed41b6785ebb mongo:6 "docker-entrypoint.s…" 7 minutes ago Up 7 minutes 0.0.0.0:27017->27017/tcp, :::27017->27017/tcp mongodb可以看到我的容器ID是”ed41b6785ebb”
docker exec -it 容器ID sh把容器ID改成你的,运行命令行
mongosh进入mongoDB命令行
use admin切换到admin
db.auth('Mongodb-Root用户名','Mongodb-Root密码')这里的Mongodb-Root用户名,和Mongodb-Root密码就是前面粘贴配置信息要求你改的那个,回车后返回ok:1,则表示成功连接数据库
use wikimoeBlog切换到wikimoeBlog的集合,也可以改成你需要的名字。
db.createUser({ user: "username", pwd: "password", roles: [{ role: "readWrite", db: "wikimoeBlog" }] })
给wikimoeBlog集合创建一个用户名和密码,把这里的username和password改成你需要的值,但是db的值必须是写博客用到的集合的名字,也就是上一步的blog,回车后返回ok:1,代表创建成功,Ctrl+D退出容器命令行
部署Nginx Pr0xy Manager
Nginx Pr0xy Manager是一个使用Docker部署的强大Nginx代理管理工具
mkdir npm创建一个文件夹,放置Nginx Proxy Manager的数据
cd npm进入npm文件夹
nano docker-compose.yml把下面的配置信息粘贴进去
version: '3.8'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'#HTTP端口
- '81:81'#Nginx Pr0xy Manager控制面板端口
- '443:443'#HTTPS端口
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt请确保Nginx Pr0xy Manager使用的接口没有被占用,完事后按“Ctrl+X”,它可能会问你“Save modified buffer?”输入“y“继续,然后它可能还会问”File Name to Write: docker-compose.yml”回车保存退出。
开始部署
输入命令
docker-compose up -d开始部署,如果出现了类似于以下的文字
⠿ Container npm-app-1 Started 则安装成功
登录Nginx Pr0xy Manager
浏览器打开你服务器IP:你设置的端口登录,打不开?,请查看服务器防火墙是否放行你设置的端口,或者安全组

输入Nginx Proxy Manager默认用户名“admin@example.com”和默认密码 ”changeme”登录

第一次登录会提醒你更改电子邮件地址,请更改,看不懂的话可以开浏览器翻译

更改默认密码
Nginx Proxy Manager配置完成,可以先放放了
安装nodejs
命令行输入以下指令执行
docker pull node:20-alpine输入以下命令
docker run node:20-alpine node -v如果返回类似于v20.14.0的字符串代表安装成功
创建容器部署博客
输入以下命令创建容器
docker run -itd --name blog -p 3006:3006 -p 3007:3007 -v $(pwd)/data:/data --restart=unless-stopped node:20-alpine这段命令的意思是创建一个容器,名称叫做:blog,分配他本机的3006和3007端口,并且把当前文件夹的data文件夹挂载进容器,使用Nodejs:20-alpine镜像创建,让容器保持后台运行,除非手动停止
使用Git下载维基萌博客
选一个合适的文件夹克隆维基萌博客,我这里已经把data文件夹挂载进容器了,所以直接
cd data进入data文件夹克隆
如果权限不足就在前面加上sudo
git clone https://github.com/eeg1412/wikimoeNodeJSBlog.git克隆
更新维基萌博客
如果遇到维基萌博客的更新,在克隆好的目录下运行
git pull即可拉取最新的代码,然后停止并重新编译运行即可。
配置维基萌博客
克隆完成后
cd wikimoeNodeJSBlog/server进入server端文件夹
server端配置
nano .env创建配置文件,开始配置,配置内容如下
PORT="填写运行端口号"
DB_HOST="填写mongodb地址"
JSON_LIMT="JSON格式的大小限制如(50mb)"
URLENCODED_LIMT="URL编码的大小限制如(50mb)"
JWT_SECRET="JWT所用的密文"
IP2LOCATION="1为开启IP地址解析"
IP2LOCATION_FILE_NAME="地址解析用到的BIN文件,一般为IP2LOCATION-LITE-DB3.BIN,切记一定要下载【DB3.LITE】的BIN文件"
MAX_HISTORYLOGS_SIZE="日志集合的最大占用空间,单位字节默认1073741824(1GB)"写完后保存
DB_HOST
DB-HOST的写法是这样的
mongodb://用户名:密码@
部署MongoDB时定义的容器名称:端口/数据库 请把其中的中文改成你部署的参数
示范
mongodb://username:password@MongoDB:27017/wikimoeBlogblog端配置
cd ..返回上级文件夹
cd blog打开blog文件夹
nano .env 创建一个.env配置文件
NUXT_API_DOMAIN="填写Server端API的HTTP地址,如:http://localhost:3006"
GOOGLE_ADSENSE_ID="如果需要设置谷歌广告,填写谷歌广告ID"
GOOGLE_ADSENSE_TEST_MODE="是否启用测试模式 1 为启用,0 为不启用"
GOOGLE_ADSENSE_POST_DETAIL_BT="文章底部广告,填写格式为:ad-slot,ad-format,ad-layout-key"
SWR_ENABLED="设置为1时打开SWR缓存,将会消耗大量内存提升访问速度"
SWR_CACHE_MAXAGE="SWR缓存时间,单位秒,默认10秒"
SWR_CACHE_STALEMAXAGE="staleMaxAge的时间,单位秒,默认3600秒"
CACHE_MAX_PAGE="开启SWR时的缓存页面数量,默认10个页面"
CACHE_TTL="缓存的过期时间,单位毫秒,默认60000毫秒"
SHOW_LOADING="是否显示进入网站时的读取动画,需要时为1"写完之后保存
启动OR构建
查看blog容器的容器ID
docker psf1faed819c08 node:20-alpine "docker-entrypoint.s…" 13 hours ago Up 13 hours 0.0.0.0:3006->3006/tcp, :::3006->3006/tcp, 0.0.0.0:3007->3007/tcp, :::3007->3007/tcp blog可以看到我的容器ID是“f1faed819c08”
docker exec -it 容器ID sh进入容器命令行
cd /data/wikimoeNodeJSBlog进入维基萌博客系统文件夹
yarn run start --build开始构建OR启动
Done in 184.27s.当出现类似于如上的文字时,则代表构建成功!
创建站长用户
cd server进入服务器文件夹
yarn run create-user 账号 密码 昵称创建站长用户
1.用户名仅支持半角小写英文和数字
2.密码必须 4 位以上且包含大小写、数字和符号(!@#$%^&*)
博客的部分就完全部署完成了
Nginx Proxy Manager代理
浏览器打开你服务器IP:你设置的端口登录

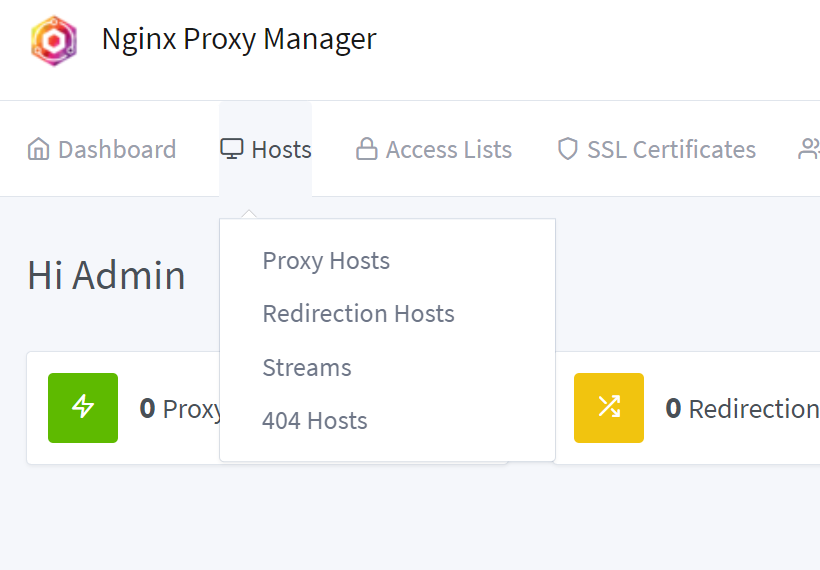
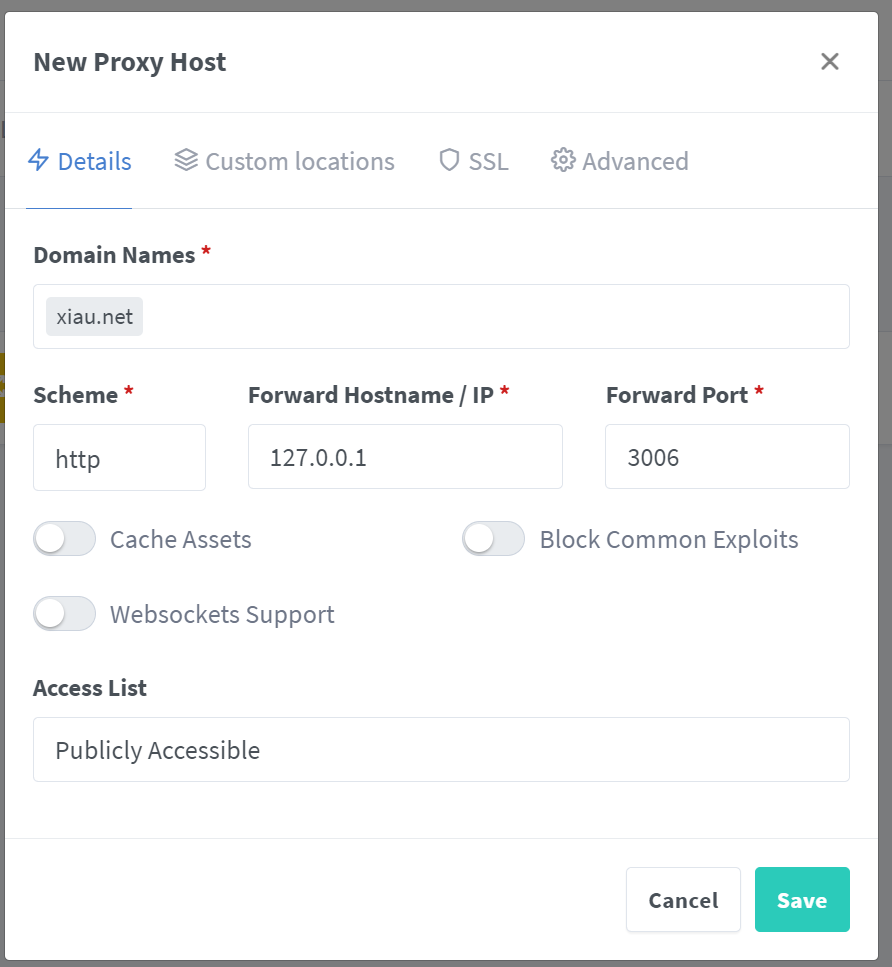
点击选项栏中的Host,再点击Proxy Hosts,然后再点击Add Proxy Host添加代理主机

第一个Domian Names 填写你的域名 Scheme,选择协议,Forward Hostname/IP,填写你的维基维基萌博客安装服务器的IP,Foward Port 填写你设置的端口

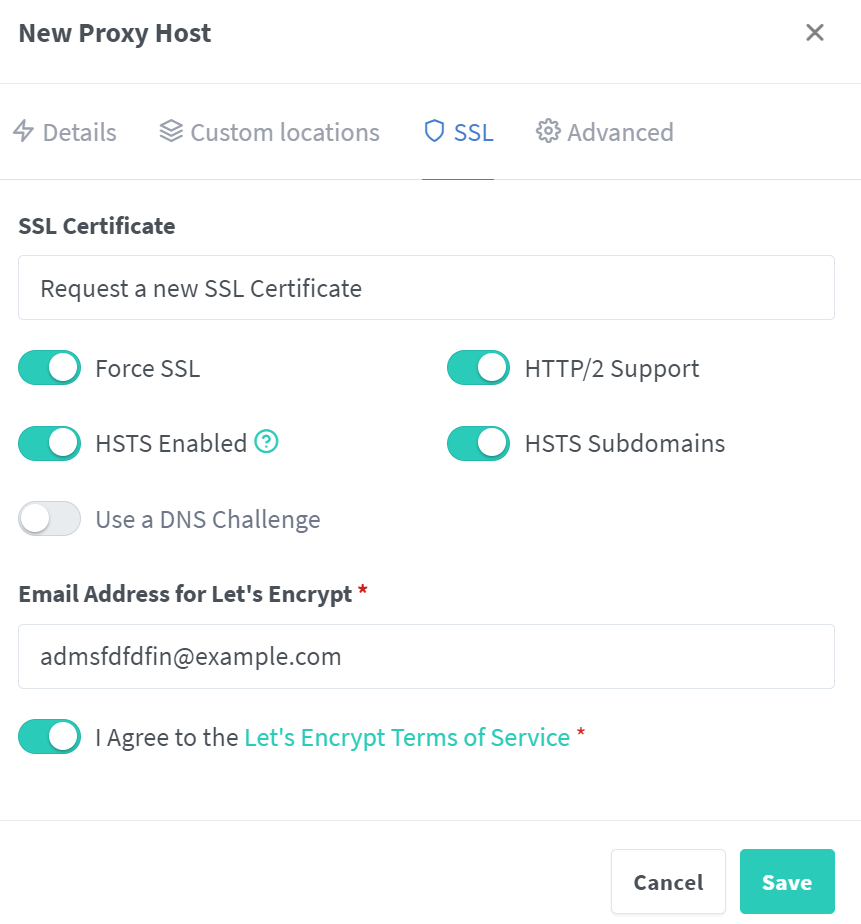
点击上面的SSL可一键申请免费证书,开启跳转HTTPS,HSTS HTTP/2等功能,完成后按Save,如此重复两次,把服务端和前端都给代理出来
部署完成
博客现在就可以使用了哦
最后通过通过代理server端域名/admin,进入后台,然后使用你创建的站长账号登录,登陆后点击设置→网站设置,将这里所有的必填项填上,其他配置也可以适当的设置一下,此时访问代理blog端的域名就可以看到博客了
居然从docker下载开始到nginx。好详细的教程!
做全套嘛ヾ(≧∇≦*)ゝ
请问怎么在服务器宝塔搭建呢?,可以做个视频教程吗
开发者的官方博客有宝塔面板的教程哟,指路:https://www.wikimoe.com/post/tcxurept
|´・ω・)ノ
好的,我看看教程