安装Docker和Docker-compose
安装Docker
Docker官方安装脚本
wget -qO- get.docker.com | bash连接你的服务器后,把安装脚本复制粘贴上去并回车,等待安装完成,完成后输入
docker -v 查看是否安装成功,如果出现了类似于以下的文字
Docker version 24.0.6, build ed223bc则安装成功
Docker开机自启动
systemctl enable docker重启或者开机后自动运行服务
安装Docker-compose
Docker-compose安装脚本
先运行这个安装脚本
curl -L "https://github.com/docker/compose/releases/download/v2.2.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
然后再运行这个
chmod +x /usr/local/bin/docker-compose还有这个
ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose等待执行完成,完成后输入
docker-compose version查看是否安装成功,如果出现了类似于以下的文字
Docker Compose version v2.2.2则安装成功
文件管理
我强烈建议专门创建一个文件夹,放置Docker数据以及配置文件,这样子不容易冲突,也容易备份和迁移
mkdir docker-data这段命令的意思是,在本目录下创建一个名为“docker-data”的文件夹,输入
cd docker-data进入“docker-data”文件夹
使用Git克隆维基萌博客系统
安装Git(已安装的,请跳过)
我这里简单列举两种系统的安装方式,你如果你是其他系统的话,请自行搜索方法安装Git
Ubuntu/Debian系统
使用apt软件包管理器安装
sudo apt updatesudo apt install git对于Fedora或者CentOS 8/RHEL 8及以上的系统,使用DNF命令
sudo dnf install gitCentOS 8/RHEL 8以下的系统,如CentOS7,使用yum命令安装
sudo yum install git将以上的命令输入终端回车安装git,这些命令均需要root权限,执行时请在前面加上“sudo”或者切换到root用户
使用Git克隆维基萌博客系统
将以上命令输入终端回车克隆
git clone https://github.com/eeg1412/wikimoeNodeJSBlog.git进入维基萌博客系统的文件夹
cd wikimoeNodeJSBlog使用nano创建.env配置文件
nano .env设置配置文件信息
#前端
#这里填写后端的端口,也就是API
NUXT_API_DOMAIN=3006
#设置是否启用SWR缓存,“0”关闭,“1”开启,这将消耗大量的内存,用于提升访问速度
SWR_ENABLED=0
#设置SWR缓存的时间,单位为秒,默认10秒
SWR_CACHE_MAXAGE=
#设置缓存的STALEMAXAGE时间,单位为秒,默认3600秒
SWR_CACHE_STALEMAXAGE=
#设置缓存的最大页面数,默认为10个页面
CACHE_MAX_PAGE=
#设置缓存的过期时间,单位为毫秒,默认60000毫秒
CACHE_TTL=
#后端
#设置后端的API端口
PORT=3006
#设置mongodb的数据库连接
DB_HOST=mongodb://wikimoe-db:27017/wikimoeBlog
#设置JSON的最大数据量,单位为mb
JSON_LIMIT=50mb
#设置编码的最大数据量,单位为mb
URLENCODED_LIMIT=50mb
#IP2LOCATION的数据库文件名
IP2LOCATION_FILE_NAME=
#设置访问日志最大存储容量,单位为KIB,1073741824=1Gib
MAX_HISTORYLOGS_SIZE=1073741824
#设置博客管理员的用户名
USER_NAME=admin把上面变量复制进”.env”文件内,再把=后面的值改成你需要的值,或者不改也行,你可以复制了直接用,完事后按“Ctrl+X”,它可能会问你“Save modified buffer?”输入“y“继续,然后它可能还会问”File Name to Write: .env”回车保存退出
维基萌博客系统,启动!
输入如下命令开始构建容器
docker-compose up -d构建维基萌博客系统,大概需要1.5Gib的内存,如果你的内存不足1.5Gib,请调大你的SWAP大小!否则可能会因为内存不足造成构建退出!如果你的内存小于等于1Gib,请选择维基萌博客系统Lite版,因为内存太小,很有可能无法构建
关于维基萌博客系统Lite版的讯息,请前往开发者的博客了解,文章链接放在下面了
如何使用Docker一键部署猛男自用的维基萌博客lite版 – 维基萌
命令执行完后,输入以下命令查看容器是否在正常运行
docker ps如容器的“STATUS”那一行状态显示为“UP”,则代表成功运行
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
f4ec0f97f362 wikimoenodejsblog_blog "docker-entrypoint.s…" 2 hours ago Up 52 minutes 0.0.0.0:3007->3007/tcp, [::]:3007->3007/tcp wikimoe-blog-nuxt
f23675eddfc4 eeg1412/wikimoe-blog-server:latest "docker-entrypoint.s…" 2 hours ago Up 52 minutes 0.0.0.0:3006->3006/tcp, [::]:3006->3006/tcp wikimoe-blog-server
389040280b0d mongo:6.0.12-jammy "docker-entrypoint.s…" 2 hours ago Up 52 minutes 27017/tcp wikimoe-db
(紧急)修改管理员密码
如果此时服务器开放了你设置的前后端端口的话,你应该能通过“http://你服务器的IP:你设置的端口/admin/login”登录后台,其用户名就是我们在.env文件里配置的那个,密码则是固定的“7@wVUo6BL6LHjNR*#x”,由于是固定密码,所以容易遭到扫描攻击,需要马上更改密码,登录后台后,点击[管理员]→[你设置的账户旁边的编辑]→[密码修改],在这里设置新的密码保存
使用小皮面板反向呆哩访问
登录你的面板

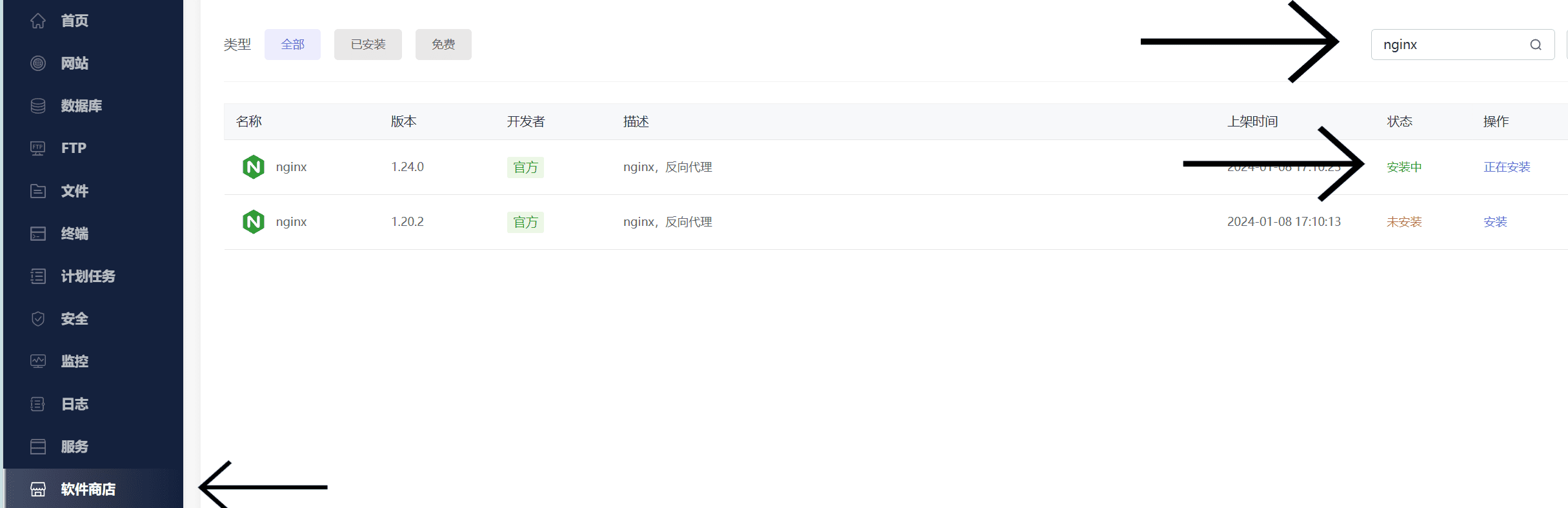
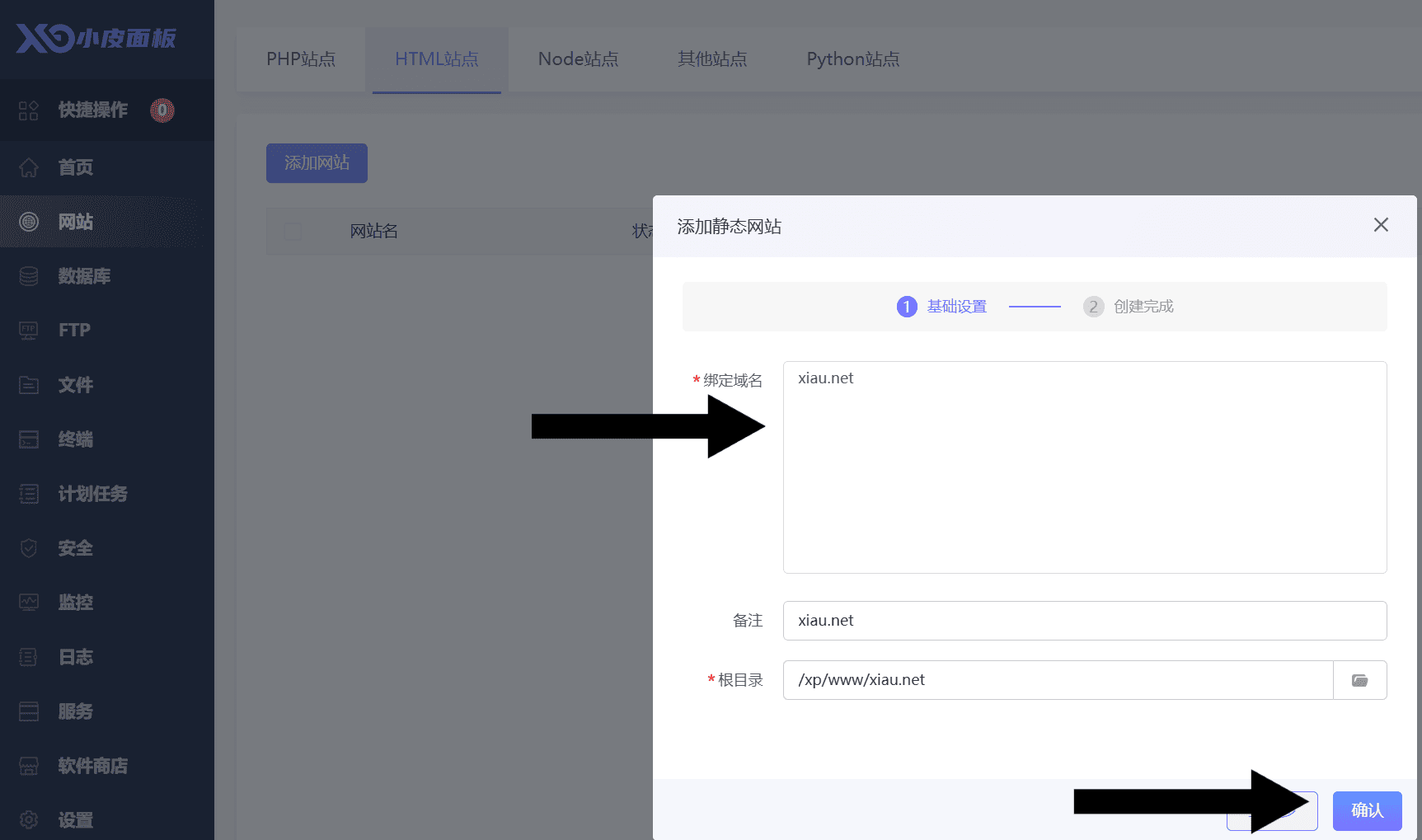
选择软件商店,然后在搜索框里输入“nginx”选择一个进行安装,安装完成后,选择侧边栏的网站,点击顶栏的HTML站点,然后再点击添加网站,创建方式选择手动创建,然后点击下一步

在绑定域名那里绑定你的域名,然后点击确认

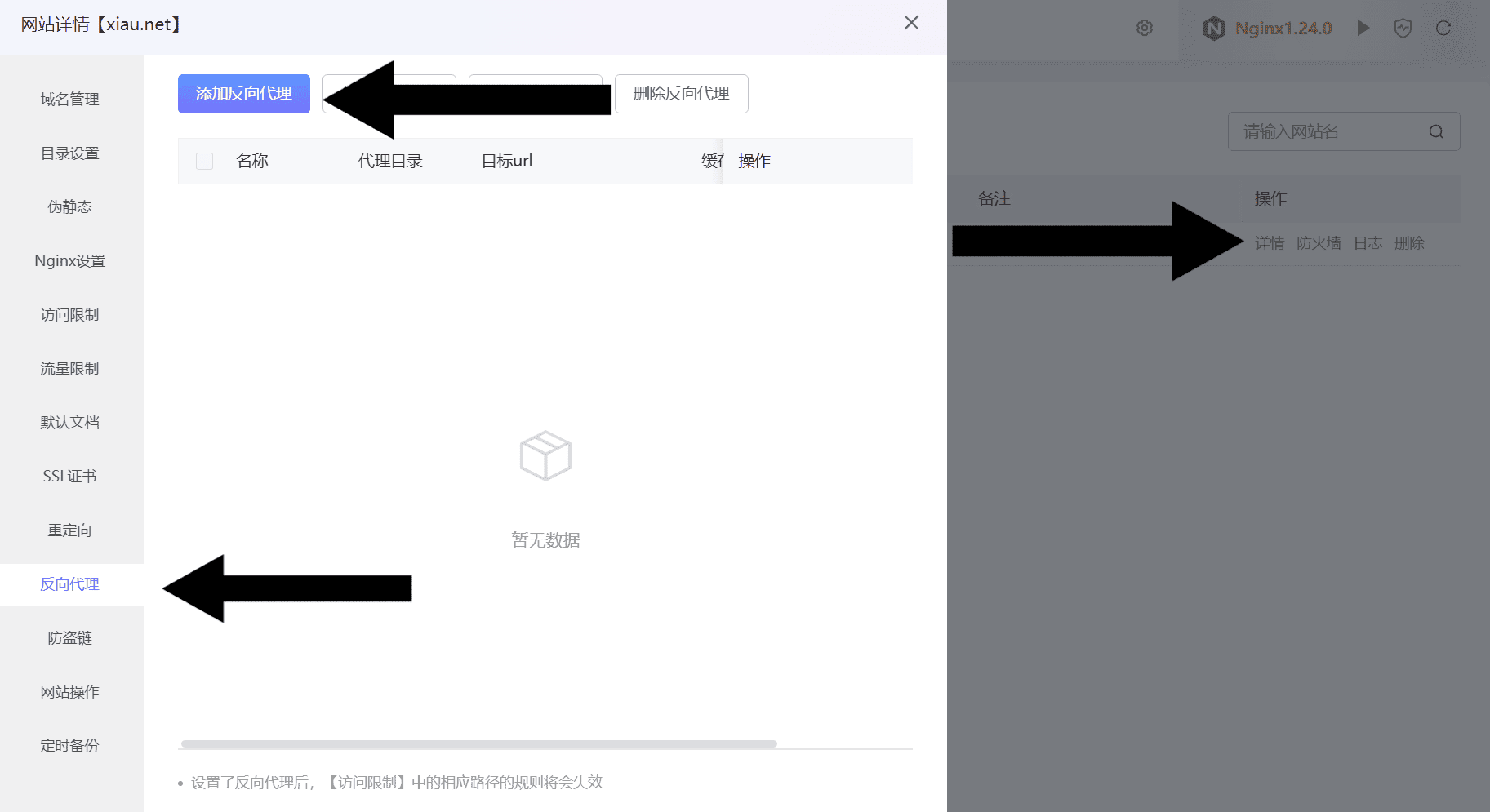
然后点击你刚刚创建站点旁边的详情,再点击反向呆哩,选择添加反向呆哩

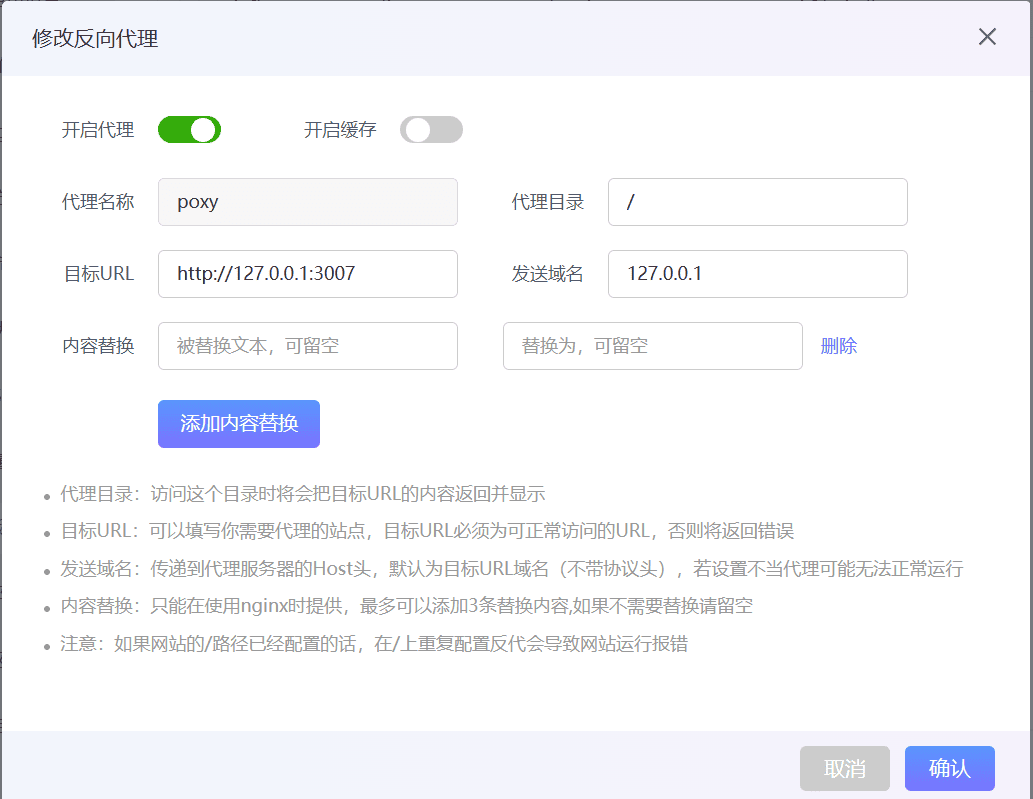
呆梨名称你就随便填,目标URL填:“http://127.0.0.1:你设定的端口”,然后点击确定即可,再从头创建一个,呆哩你的前端或者后端的端口,然后你就可以通过域名访问博客后端以及前端了,现在你已经安装完成了
“docker-compose.yml”文件注释
services:
# 前端
blog:
# 容器名称
container_name: wikimoe-blog-nuxt
# 构建配置
build:
context: ./blog # 目录
args: # 构建时传递的参数
- TZ=Asia/Shanghai # 时区设置
- NUXT_API_DOMAIN=${NUXT_API_DOMAIN}
- SWR_ENABLED=${SWR_ENABLED}
- SWR_CACHE_MAXAGE=${SWR_CACHE_MAXAGE}
- SWR_CACHE_STALEMAXAGE=${SWR_CACHE_STALEMAXAGE}
- CACHE_MAX_PAGE=${CACHE_MAX_PAGE}
- CACHE_TTL=${CACHE_TTL}
environment:
- TZ=Asia/Shanghai
- NUXT_API_DOMAIN=${NUXT_API_DOMAIN}
- SWR_ENABLED=${SWR_ENABLED}
- SWR_CACHE_MAXAGE=${SWR_CACHE_MAXAGE}
- SWR_CACHE_STALEMAXAGE=${SWR_CACHE_STALEMAXAGE}
- CACHE_MAX_PAGE=${CACHE_MAX_PAGE}
- CACHE_TTL=${CACHE_TTL}
ports:
- '3007:3007' # 前端端口映射(主机:容器)
depends_on:
- server # 先启动server服务
networks:
- wikimoe # 使用的网络
restart: unless-stopped # 重启策略(除非手动停止,否则一直运行)
# 资源配置
deploy:
resources:
limits: # 资源上限
cpus: '1.0' # 最多使用1个CPU核心
memory: '378M' # 最大内存378MB
reservations: # 预留资源
cpus: '0.25' # 至少0.25个CPU核心
memory: '128M' # 至少128MB内存
# 后端服务
server:
container_name: wikimoe-blog-server
image: eeg1412/wikimoe-blog-server:latest
# 环境变量配置
environment:
- TZ=Asia/Shanghai
- PORT=${PORT}
- DB_HOST=${DB_HOST}
- JSON_LIMIT=${JSON_LIMIT}
- URLENCODED_LIMIT=${URLENCODED_LIMIT}
- IP2LOCATION_FILE_NAME=${IP2LOCATION_FILE_NAME}
- MAX_HISTORYLOGS_SIZE=${MAX_HISTORYLOGS_SIZE}
- USER_NAME=${USER_NAME}
# 数据卷挂载配置
volumes:
- ./data/wikimoe-blog-server/log:/app/log # 日志目录
- ./data/wikimoe-blog-server/ip2location:/app/utils/ip2location # IP地理位置数据
- ./data/wikimoe-blog-server/backups:/app/backups # 备份文件
- ./data/wikimoe-blog-server/cache:/app/cache # 缓存数据
- ./data/wikimoe-blog-server/public:/app/public # 静态资源
- ./data/wikimoe-blog-server/secret:/app/secret
ports:
- '3006:3006' # 后端端口映射
depends_on:
- mongo # 先启动MongoDB服务
networks:
- wikimoe
restart: unless-stopped
# 部署资源配置
deploy:
resources:
limits:
cpus: '1.0'
memory: '378M'
reservations:
cpus: '0.25'
memory: '128M'
# MongoDB数据库服务
mongo:
container_name: wikimoe-db
image: mongo:6.0.12-jammy # 指定MongoDB版本
# 数据持久化配置
volumes:
- ./data/db:/data/db # MongoDB数据库文件存储路径
networks:
- wikimoe
restart: unless-stopped
# 数据库服务资源配置
deploy:
resources:
limits:
cpus: '1.0'
memory: '512M' # 内存上限512MB
reservations:
cpus: '0.25'
memory: '256M' # 内存预留256MB
# 网络配置
networks:
wikimoe:
driver: bridge # 使用桥接网络模式
原来如此,感觉小皮面板最后只是做了反代,大部分还是需要靠敲命令行。
确实,我写到一半的时候发现应用商店的mongdb版本太低了,用不了,手动装的话需要用命令行,最方便就是用Docker,然后我就想啊,都用docker了,那我为何不装全套呢,然后就写成这样了(/ω\)
今天看有没有空,我再写一个不用Docker的吧(/ω\)
广树大大!不用Docker的文章写好啦(๑•̀ㅁ•́ฅ)