这是什么?
这是一个适用于维基萌博客系统的邮件发送模板,如果你还想知道关于维基萌博客系统的更多信息,可以前往开发者广树大大的博客了解。点此跳转
效果

此截图为早期截图,但是大致效果是一样的
如何使用?

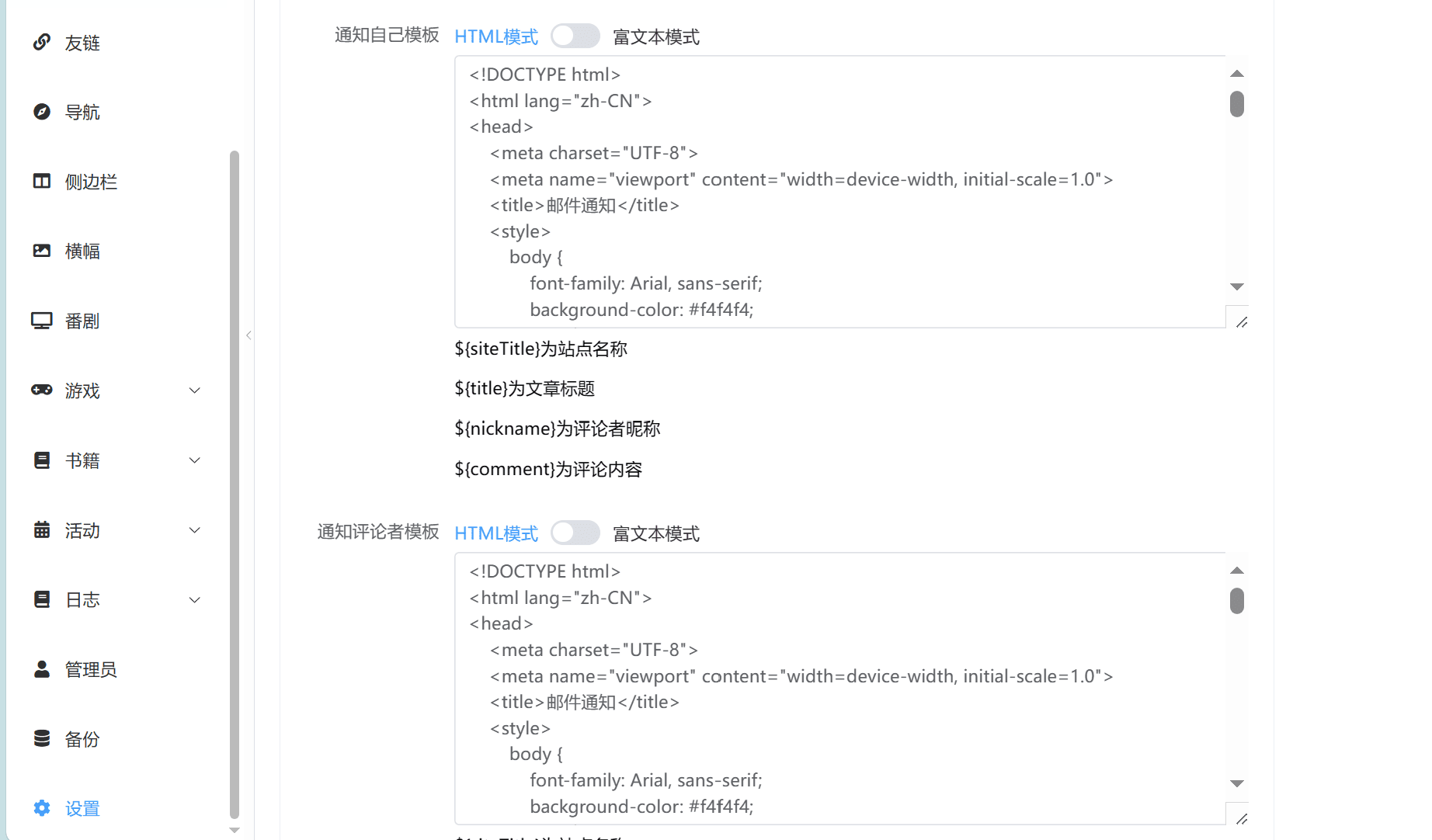
进入维基萌博客系统的后台,点击设置,在点击邮件设置,将如下的模板复制粘贴即可,不过还需要更改“网站主页链接”和“网站LOGO链接”
通知自己模板
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>邮件通知</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
.email-container {
max-width: 600px;
margin: 0 auto;
background-color: #ffffff;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.header {
text-align: center;
padding: 20px;
background-color: #f8f8f8;
}
.header img {
max-width: 100%;
height: auto;
}
.content {
padding: 20px;
color: #333333;
}
.content h1 {
font-size: 24px;
margin-bottom: 20px;
}
.content p {
font-size: 16px;
line-height: 1.6;
margin-bottom: 10px;
}
.comment-block {
background: #f8f9fa;
padding: 15px;
border-left: 4px solid #dee2e6;
margin: 15px 0;
}
.footer {
text-align: center;
padding: 20px;
background-color: #f8f8f8;
font-size: 14px;
color: #777777;
}
</style>
</head>
<body>
<div class="email-container">
<div class="header">
<a href="这里放网站主页链接" target="_blank">
<img src="这里放logo图片地址" alt="LOGO" style="max-width: 100%; height: auto;">
</a>
</div>
<div class="content">
<h1>${siteTitle} - 新评论通知</h1>
<p>亲爱的用户,</p>
<p>您的页面 <strong>${title}</strong> 收到了来自 <strong>${nickname}</strong> 的新评论:</p>
<div class="comment-block">
<em>${comment}</em>
</div>
<p>感谢您来访${siteTitle}!</p>
</div>
<div class="footer">
<p>此邮件由 <a href="这里放网站主页链接">${siteTitle}</a> 发送,请勿直接回复。</p>
</div>
</div>
</body>
</html>
通知评论者模板
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>邮件通知</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
.email-container {
max-width: 600px;
margin: 0 auto;
background-color: #ffffff;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.header {
text-align: center;
padding: 20px;
background-color: #f8f8f8;
}
.header img {
max-width: 100%;
height: auto;
}
.content {
padding: 20px;
color: #333333;
}
.content h1 {
font-size: 24px;
margin-bottom: 20px;
}
.content p {
font-size: 16px;
line-height: 1.6;
margin-bottom: 10px;
}
.comment-block {
background: #f8f9fa;
padding: 15px;
border-left: 4px solid #dee2e6;
margin: 15px 0;
}
.footer {
text-align: center;
padding: 20px;
background-color: #f8f8f8;
font-size: 14px;
color: #777777;
}
</style>
</head>
<body>
<div class="email-container">
<div class="header">
<a href="这里放网站主页链接" target="_blank">
<img src="这里放网站logo链接" alt="LOGO">
</a>
</div>
<div class="content">
<h1>${siteTitle} - 评论回复通知</h1>
<p>亲爱的${parentNickname}:</p>
<p>您在页面《<strong>${title}</strong>》中的评论:</p>
<div class="comment-block">
<em>${parentComment}</em>
</div>
<p>收到了来自 <strong>${nickname}</strong> 的新回复:</p>
<div class="comment-block">
<em>${comment}</em>
</div>
<p>感谢您对${siteTitle}的支持!</p>
</div>
<div class="footer">
<p>此邮件由 <a href="这里放网站主页链接">${siteTitle}</a> 自动发送,请勿直接回复</p>
</div>
</div>
</body>
</html>撤回评论模板
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>邮件通知</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
.email-container {
max-width: 600px;
margin: 0 auto;
background-color: #ffffff;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.header {
text-align: center;
padding: 20px;
background-color: #f8f8f8;
}
.header img {
max-width: 100%;
height: auto;
}
.content {
padding: 20px;
color: #333333;
}
.content h1 {
font-size: 24px;
margin-bottom: 20px;
}
.content p {
font-size: 16px;
line-height: 1.6;
margin-bottom: 10px;
}
.comment-block {
background: #f8f9fa;
padding: 15px;
border-left: 4px solid #dee2e6;
margin: 15px 0;
}
.footer {
text-align: center;
padding: 20px;
background-color: #f8f8f8;
font-size: 14px;
color: #777777;
}
</style>
</head>
<body>
<div class="email-container">
<div class="header">
<a href="这里放网站主页链接" target="_blank">
<img src="这里放网站logo链接" alt="LOGO" style="max-width: 100%; height: auto;">
</a>
</div>
<div class="content">
<h1>${siteTitle} - 评论撤回通知</h1>
<p>${nickname},</p>
<p>在页面 <strong>${title}</strong> 中的一条评论已被撤回:</p>
<div class="comment-block">
<em>${comment}</em>
</div>
<p>感谢您来访${siteTitle}!</p>
</div>
<div class="footer">
<p>此邮件由 <a href="这里放网站主页链接">${siteTitle}</a> 发送,请勿直接回复。</p>
</div>
</div>
</body>
</html>
感谢大佬对维基萌博客的支持!
嘿嘿,也感谢广树大大来访本博客
(☆ω☆)
效果看起来真不错=w=
嘿嘿,感谢夜猫子大大的夸奖!熬夜别熬太晚哦(๑•̀ㅁ•́ฅ)
虽然 垣看不懂 但是这并不影响垣觉得这很厉害
(拜托!明明垣是因为看不懂才觉得厉害啊啊 !ε-(´∀`; ) )
嘿嘿,垣君的夸奖!୧(๑•̀⌄•́๑)૭
感谢支持!过奖啦~(/ω\)